This reference is for Processing 2.0+. If you have a previous version, use the reference included with your software. If you see any errors or have suggestions, please let us know. If you prefer a more technical reference, visit the Processing Javadoc.
| Name | translate() |
||||||
|---|---|---|---|---|---|---|---|
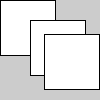
| Examples |  translate(30, 20); rect(0, 0, 55, 55);  // Translating in 3D requires P3D // as the parameter to size() size(100, 100, P3D); // Translate 30 across, 20 down, and // 50 back, or "away" from the screen. translate(30, 20, -50); rect(0, 0, 55, 55);  rect(0, 0, 55, 55); // Draw rect at original 0,0 translate(30, 20); rect(0, 0, 55, 55); // Draw rect at new 0,0 translate(14, 14); rect(0, 0, 55, 55); // Draw rect at new 0,0 | ||||||
| Description |
Specifies an amount to displace objects within the display window. The x parameter specifies left/right translation, the y parameter specifies up/down translation, and the z parameter specifies translations toward/away from the screen. Using this function with the z parameter requires using P3D as a parameter in combination with size as shown in the above example.
Transformations are cumulative and apply to everything that happens after and subsequent calls to the function accumulates the effect. For example, calling translate(50, 0) and then translate(20, 0) is the same as translate(70, 0). If translate() is called within draw(), the transformation is reset when the loop begins again. This function can be further controlled by using pushMatrix() and popMatrix(). |
||||||
| Syntax | translate(x, y) translate(x, y, z) | ||||||
| Parameters |
| ||||||
| Returns | void | ||||||
| Related | popMatrix() pushMatrix() rotate() rotateX() rotateY() rotateZ() scale() |
