



CMSC 110 (Introduction to Computing)
Fall 2012
Assignment #6
Due by 10:00 am on Wednesday November 28, 2012
For this assignment, you can choose between two
options. Choose and complete ONE of them.
Task: Write a Processing program that generates a collage of images.
The collage should be created by applying image processing techniques to draw modified copies of the same image (or same set of images) at multiple locations on your sketch window. At least four distinct modifications of the source image(s) should be used to create your collage.
For example, you may load your source image four times into separate PImage objects and then modify the colors of one to create distinct appearance, i.e. creating Warhol-esque variations, or draw each pixel as a square of a certain size with colors from the original image. Each modified PImage can then be drawn multiple times on your sketch at various locations, rotations and sizes to form your collage.
Step 1: Create at least 4 processed images (as PImage) from the original, using distinct image processing techniques. Example PImage modifications include:
You are highly encouraged to checkout the tutorials on Image Processing on www.processing.org, which can be found here: http://processing.org/learning/pixels
Step 2: Create a collage from the set of processed images you generated in step 1.
Image Filtering Requirements:
Recursion Requirement:
Your sketch must contain at least one usage of
recursion. Recall that a function is recursive if it calls
itself. The manner in which you use recursion is completely
up to you. However, here are a couple of examples to help
you brainstorm. One possibility is to use recursion when
displaying the individual images of your image collage (see first
three examples below). Another possibility is that one of
your image filters may be recursive (for instance in the fourth
example below).
 |
 |
|
 |
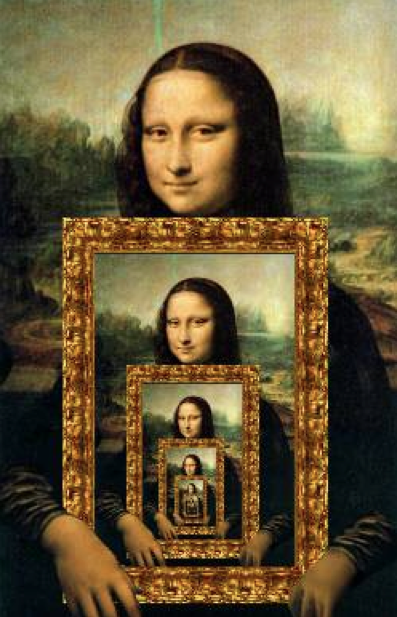
| Above: an example of a recursive image
collage |
Above: an example of a recursive image collage | Above: an example of a recursive image collage | Above: an example of a recursive image filter |
What to hand in:
Task: Write a Processing program that generates
a photomosaic for a given picture.
A photomosaic
depicts an image by a collection of smaller tiled images.
The first step in creating a photomosaic is to have a library of
images that will form the tiles. The photomosaic is then created
by breaking the original photograph into super-pixels (small
rectangular regions that cover multiple pixels in the original
image), and then substituting in small photos that closely
approximate each super-pixel from the library. Imagine that
we are using a super-pixel that is 20 x 20 pixels, effectively a
square grid of 400 colors. The first step is to divide the
original image into non-overlapping super-pixels. For each
of these super-pixels, we then take an average of the red, green,
and blue values for each of those 400 underlying pixels, giving us
a single RGB triple to represent that super-pixel. Then, we
find the closest matching photo from the library (taking the
average RGB values across the entirety of each photo in the
library), resize it to be 20 x 20 pixels, and substitute it in
place of the super-pixel in the original image.
To start, choose about a dozen images of varying colors and textures for your library of tiles. Save these images to your data folder under your sketch. Try to cover as many different colors as possible. I strongly recommend using an image editing program to resize these images down to about 50 pixels by 50 pixels. The exact size doesn't matter; the only reason we are reducing the size using an image editor is to make the file sizes small.
These are the steps your program should take to generate the
photomosaic:
You're not done quite yet. Try to improve your photomosaic program! The specific improvement is up to you, but you must make at least one improvement over the base program. Here are some ideas:Step 1: Load these images into Processing as an array of PImage objects. Choose a tile size; this must be a variable so that it can be easily changed to generate different resolution photomosaics.
Step 2: For each image in the library, resize it to be the same as the tile size and compute the average red, green, and blue value for that photo. You may want to make a simple class to hold both this average color and the original PImage, or you can maintain two arrays (one of average colors and one of PImages -- just make sure that the ith color corresponds to the ith image).
Step 3: Load the original picture that you will turn into a photomosaic. Your program should have a single String variable specifying the filename of the original picture. That way, you can easily change the filename to load a different picture and generate a new photomosaic.
Step 4: Divide the original picture into super-pixel regions, and compute the RGB color for each super-pixel.
Step 5: For each super-pixel, determine the tile image in the library that is most similar by measuring the Euclidean distance between their RGB triples. For example, let (r1,g1,b1) be the RGB color triple for the super-pixel of the original image, and let (r2,g2,b2) be the RGB color triple for a tile image. The Euclidean distance between their RGB triples is then measureddist(r1,g1,b1,r2,g2,b2). The most similar tile image is the one with the closest distance.
Step 6: Once you have found the closest tile to each super-pixel, draw those tile images in place of the super-pixels. At this point, you should have a working photomosaic program.